1.

You have to choose a Html Template
2.

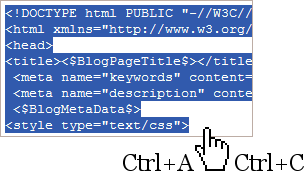
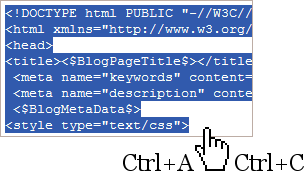
Copy the code (Ctrl A: Select All, Ctrl C: Copy)
3.

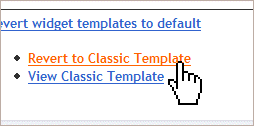
Go to your Blogger Control Panel – Edit HTML
4.

Revert to Classic Template (You can return whenever you want).
5.

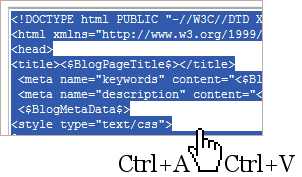
Paste the code into the Template area (Ctrl A: Select All, Ctrl V: Paste)
6.


You have to choose a Html Template
2.

Copy the code (Ctrl A: Select All, Ctrl C: Copy)
3.

Go to your Blogger Control Panel – Edit HTML
4.

Revert to Classic Template (You can return whenever you want).
5.

Paste the code into the Template area (Ctrl A: Select All, Ctrl V: Paste)
6.


 Subscribe to email feed
Subscribe to email feed



